The phrase “Semantic HTML” is frequently used in the context of web development and digital marketing. But, what exactly does it mean, and why is it so crucial for digital marketers? Let’s dive right in and discuss the significance of semantic HTML in the digital world.
What is Semantic HTML?
Semantic HTML refers to the use of HTML markup to reinforce the semantics or meaning of the information in webpages rather than defining its presentation or look. Semantic HTML elements provide browsers and search engines with the information they need to better understand the specific roles and importance of various parts of your page. HTML stands for Hypertext Markup Language and is the standard markup language for documents displayed in a web browser. Technologies like Cascading Style Sheets (CSS) and scripting languages like JavaScript can help support HTML.
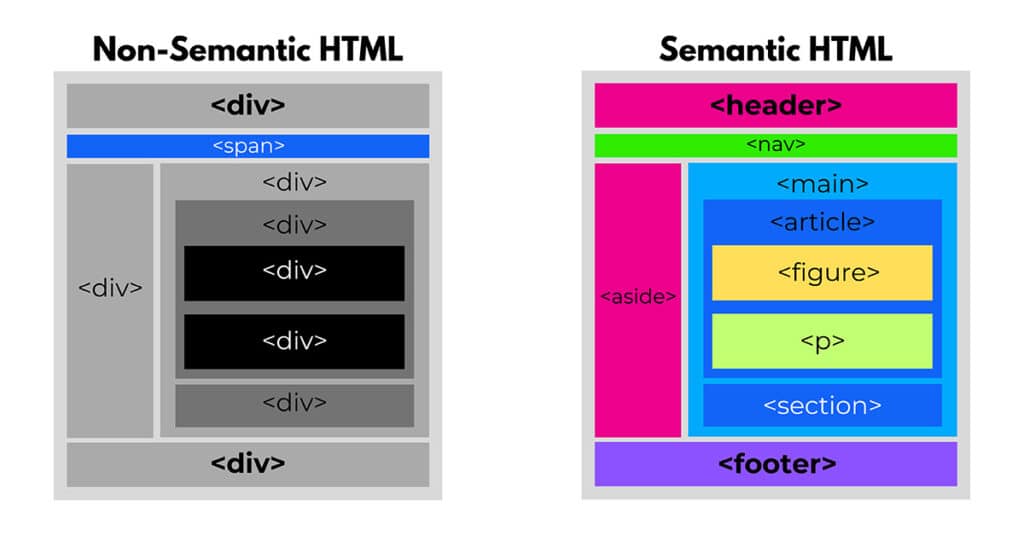
Semantic HTML involves using HTML tags that define the meaning of the content, rather than just using them for presentation. For example, using the <header>, <nav>, <main>, <article>, <section>, <aside>, and <footer> elements to structure your HTML. They clearly state the role of the included content.

Why is it Important?
Semantic HTML plays a crucial role in web development and digital marketing for several reasons:
- Accessibility: Websites can be made more accessible. Semantic data is essential for screen readers and other assistive technology to offer services like text-to-speech, direct navigation to particular sorts of material, and more. For example, adding the <nav> element for navigation links enables screen readers to better comprehend the material and offers users more effective navigation.
- SEO: Semantic HTML is advantageous to search engines and SEO. Search engines can better grasp the content of your web pages by employing the right tags, which could result in higher search engine ranks. For instance, utilizing the h1> tag for a page’s main title can aid search engine comprehension of the page’s main subject.
- Maintainability: Your code is easier to comprehend and maintain thanks to semantic HTML. The structure and intent of your code may be easily understood by other developers by utilizing descriptive tags, which facilitates updating and debugging.
Semantic HTML and Digital Marketing
Semantic HTML is a powerful tool in digital marketing. It improves SEO, assists with analytics, and creates a better experience for users. As mentioned earlier, Semantic HTML can significantly improve your website’s SEO. By making it easier for search engines to understand your content, you can increase your visibility on search engine results pages (SERPs), leading to more organic traffic. It also helps create a more accessible and user-friendly website. This can lead to a better user experience, which can increase user engagement and conversion rates. Semantic HTML aids in analytics. It makes tracking user behavior on your website easier. Using the appropriate tags, you can more accurately track how users interact with different parts of your website, providing valuable insights that inform your digital marketing strategy.
HTML Elements and Tags
Semantic HTML tags provide information about the contents of those tags that goes beyond just how they look on a page. They give a general idea about the type of content contained in them to both the browser and the developer.
Here are some of the most commonly used semantic HTML tags:
<header>: This tag is used to contain introductory content or a set of navigational links. A <header> element typically contains the section’s heading.
<nav>: The <nav> tag is used to wrap major navigation blocks in the document, such as the primary site navigation. It helps screen readers and assistive technologies understand where the main navigation is.
<main>: This tag is used for the main content of the document. There should be only one <main> element per page, and it should be unique to the document.
<article>: The <article> tag represents a self-contained composition in a document, page, application, or site, which is intended to be independently distributable.
<section>: The <section> tag represents a standalone section of a document, which could have its own heading. It’s a way to markup distinct sections of content or functionality.
<aside>: The <aside> tag is used for content that is tangentially related to the content around it, and which could be considered separate from that content. It can be used for things like sidebars or advertising.
<footer>: The <footer> tag is used to contain information about the author, copyright information, and links to related documents. It typically contains information about its containing elements such as who wrote it, links to related documents, and copyright data.
These are just a few examples of semantic HTML tags. Using these tags appropriately can make your HTML more readable and accessible and can also improve your site’s SEO.
Benefits for Search Engine Rankings
Semantic HTML plays a crucial role in enhancing a website’s Search Engine Optimization (SEO), which directly impacts its online rankings on search engines like Google. Here are some key ways it benefits search rankings:
Improved Crawlability and Indexing
Semantic HTML is used by search engine bots, sometimes referred to as crawlers, to comprehend and index the content of online pages. By utilizing semantic tags, you may aid these bots in comprehending the layout of your website and the significance of the information it contains.
Enhanced Content Relevance
Search engines can better grasp your content’s context and relevancy with the help of semantic HTML. For instance, a self-contained piece of material, such as a blog post or news story, can be identified by using the <article> tag. This can make it clearer to search engines that this content might be pertinent to a user’s particular search query.
Rich Snippets and Search Features
Rich snippets in search engine results pages (SERPs) are also made using semantic HTML. Rich snippets are improved search results that present additional information, such as ratings, photos, or publication dates. Structured data, a particular sort of semantic HTML, is frequently used to do this. The click-through rates on these rich snippets can be greatly increased.
Accessibility and User Experience
Although not directly related to search engine algorithms, usability, and accessibility are crucial components of SEO. Semantic HTML has made websites more accessible, and better user experiences frequently result in reduced bounce rates and longer session lengths. These user behavior variables may have an impact on search results.
Local SEO
Elements introduced by semantic HTML may be useful for local SEO. For instance, a local business address can be marked up using the <address> tag to help it show up in local search results.
Final Thoughts
Semantic HTML is a strategic instrument that can greatly improve your efforts in digital marketing, not just a coding technique. You may enhance the usability, accessibility, and SEO performance of your website by employing HTML tags that accurately reflect the meaning and organization of your web content. Better search engine visibility, more organic traffic, and eventually improved conversion rates are the results of doing this. Understanding and using Semantic HTML can provide business owners with a competitive edge in the online market. By investing in Semantic HTML, you’re boosting not only the coding of your website but also how users and search engines interact with your content, increasing the online discoverability and engagement of your company. Looking to boost your online rankings? We can help you see results with an organic SEO strategy tailored to your business goals.